Overview

Augmented Reality (AR) is revolutionizing the way we interact with digital content and information. With the advent of Android AR Core, Google’s AR platform, developers have unprecedented tools at their disposal to create immersive and interactive AR experiences for Android devices.
In this article, we will dive into the world of Android AR Core, exploring its core concepts, implementation strategies, and what the future holds for AR development:
- Overview
- Understanding Android AR Core
- Getting Started With Android AR Core
- Emerging Best Practices
- The Future Of Android AR Development
- Closing Thoughts
Understanding Android AR Core

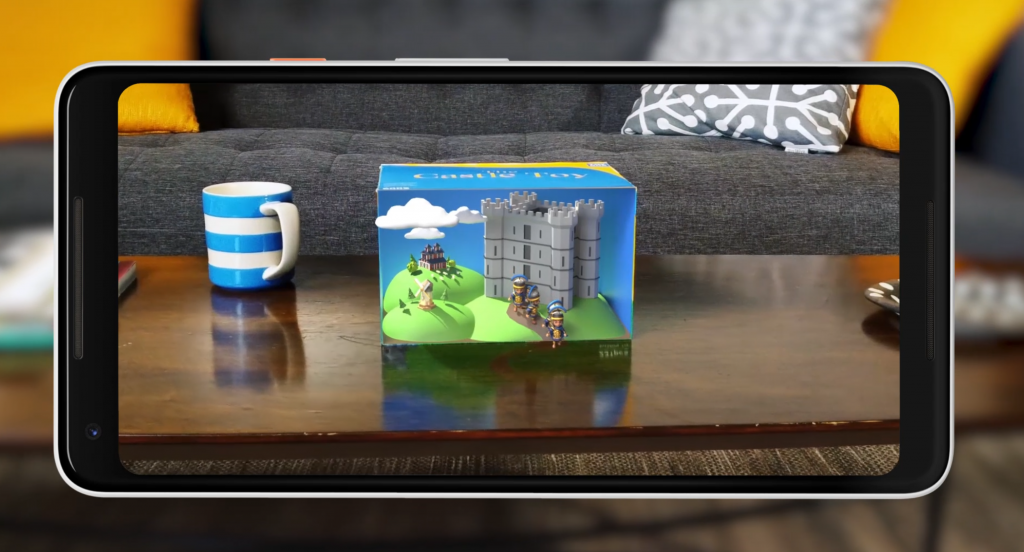
Android AR Core is a software development kit (SDK) that allows developers to build AR applications for Android devices. It leverages a device’s camera and sensors to recognize and interact with the real world. AR Core enables the placement of virtual objects in the physical environment, creating a seamless blend between the digital and physical worlds.
Getting Started With Android AR Core

Implementing AR Core into your Android application may seem complex, but Google has provided a wealth of resources and documentation to guide developers through the process.
Here are the fundamental steps to get started:
- Set Up Your Development Environment
Ensure you have Android Studio and the AR Core SDK installed.
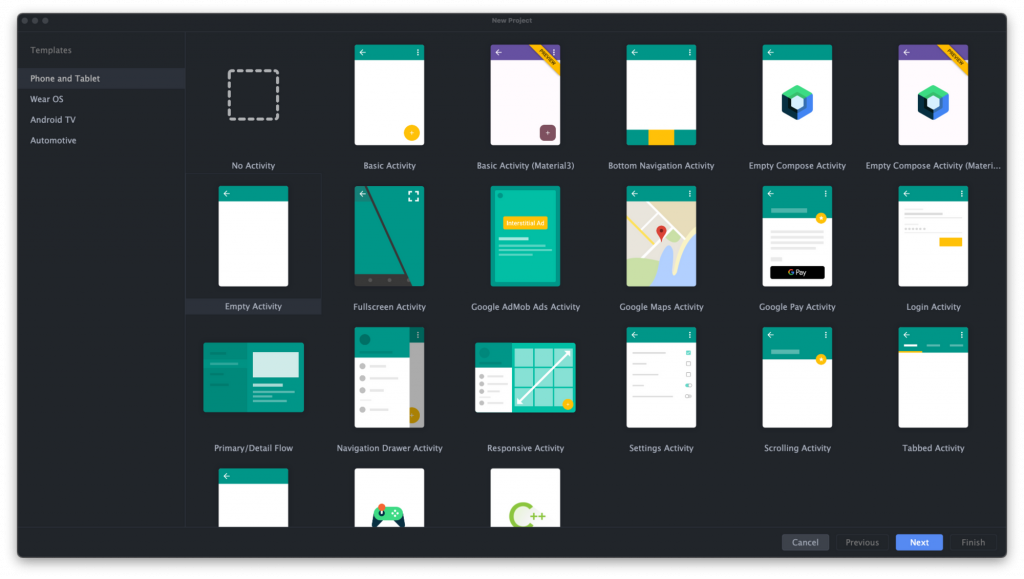
- Create A Project
Start a new Android project in Android Studio or integrate AR Core into an existing one.
- Understand Motion Tracking
AR Core uses motion tracking to understand the device’s position and orientation in the physical world. Learn how to enable and work with motion tracking.
- Environmental Understanding
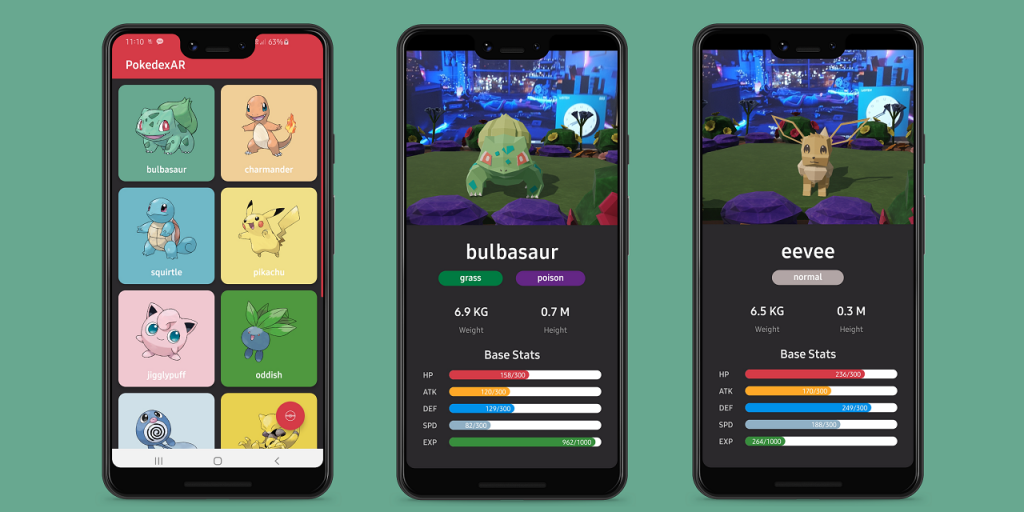
AR Core recognizes flat surfaces and feature points in the environment, allowing you to place objects accurately. Dive into environmental understanding to make your AR experiences more engaging.
- Hit Testing
Learn how to detect when a virtual object intersects with a real-world object, enabling interactions.
- Lighting And Reflection
AR Core considers the lighting conditions in the environment, ensuring that virtual objects appear natural and realistic.
Emerging Best Practices

As AR Core continues to evolve, certain best practices are emerging for developers:
- Prioritize Performance
AR experiences demand real-time rendering and tracking. Optimize your application for performance to ensure a smooth user experience.
- User-Centered Design
Create AR experiences that enhance user interactions with the physical world rather than overshadowing them.
- Multi-Platform Compatibility
As AR Core expands to support more Android devices, aim for compatibility across various screen sizes and resolutions.
- Experiment With Interaction
Explore novel ways for users to interact with AR content, such as gestures and voice commands.
The Future Of Android AR Development

The future of Android AR Core development is brimming with possibilities. As AR technology matures, we can expect:
- Wider Adoption
With more Android devices supporting AR Core, AR applications will reach a broader audience.
- Improved Realism
Advances in computer vision and machine learning will lead to more realistic AR experiences.
- Cross-Platform Integration
Expect greater integration between Android AR Core and other AR platforms, enabling cross-platform AR applications.
Closing Thoughts

Android AR Core opens up a world of exciting opportunities for Android developers. By understanding its fundamentals, best practices, and future trends, you can position yourself at the forefront of this transformative technology. As AR becomes an integral part of our daily lives, your expertise in Android AR Core development will be more valuable than ever.
Get ready to build the next generation of immersive, interactive, and visually stunning AR experiences on Android devices!