This post is another by InRhythm’s own Carl Vitullo. For the full, original post check out “Debugging Node without restarting processes” on hackernoon. Make sure to follow him on Twitter and in Reactiflux!
I’m typically a frontend developer, but every now and then I find myself writing or maintaining some backend code. One of the most significant drawbacks I’ve encountered when switching contexts to Node is the lack of the Chrome Developer Tools. Not having them really highlights how hard I lean on them during my day to day in web development. Luckily, there are options for enabling them, and they’ve gotten much more stable and usable in recent times. Node has a built in debug mode that allows you to connect to the DevTools, and there’s a package called node-inspector that connects automatically.
It’s worth noting that versions of Node < 8 use a now-legacy Debugger API. Node 8 introduces the Inspector API, which better integrates with existing developer tools.
There’s one common theme that I’ve encountered when using these methods: they must be invoked when starting the node process. The other day, I found myself with a process in an odd state that I’ve had trouble reproducing, and I didn’t want to risk losing it by restarting the process to enable the inspector.
However, I found a solution — no less, a solution from the official Node docs.
A Node.js process started without inspect can also be instructed to start listening for debugging messages by signaling it with SIGUSR1 (on Linux and OS X).
This only applies to unix based OSes (sorry Windows users), but it saved my bacon in this case. The kill command in unix may be ominously named, but it can also be used to send arbitrary signals to a running process. man killtells me that I can do so using the syntax, kill -signal_name pid. The list of signal names can be enumerated with kill -l, shown below.
$ kill -l hup int quit ill trap abrt emt fpe kill bus segv sys pipe alrm term urg stop tstp cont chld ttin ttou io xcpu xfsz vtalrm prof winch info usr1 usr2
By default, kill sends an int, or an interrupt signal, which is equivalent to hitting ctrl-c in a terminal window. There’s a lot of depth to process signals that I won’t get into (I encourage you to explore them!), but towards the end of the list is usr1. This is the SIGUSR1 that the node docs are referring to, so now I just need a pid, or process ID, to send it to. I can find that by using ps and grep to narrow the list of all processing running on my system
$ ps | grep node 9670 ttys000 0:01.04 node /snip/.bin/concurrently npm run watch:server npm run watch:client 9673 ttys000 0:00.46 node /snip/.bin/concurrently npm run watch:server-files npm run watch:dist 9674 ttys000 0:33.02 node /snip/.bin/webpack — watch 9677 ttys000 0:00.36 node /snip/.bin/concurrently npm run build:snip — — watch 9678 ttys000 0:01.65 node /snip/.bin/nodemon — delay 2 — watch dist ./dist/src/server.js 9713 ttys000 0:01.00 /usr/local/bin/node ./dist/src/server.js 9736 ttys003 0:00.00 grep — color=auto node
My output is a little noisy due to a complex build toolchain that spawns many processes. But I see down towards the bottom the right process: node ./dist/src/server.js, with a pid of 9713.
Now I know the signal name is usr1 and the pid is 9713, so I need to run.
$ kill -usr1 9713
It runs with no output, but I check the logs of my node process and see
Debugger listening on ws://127.0.0.1:9229/ad014904-c9be-4288–82da-bdd47be8283b For help see https://nodejs.org/en/docs/inspector
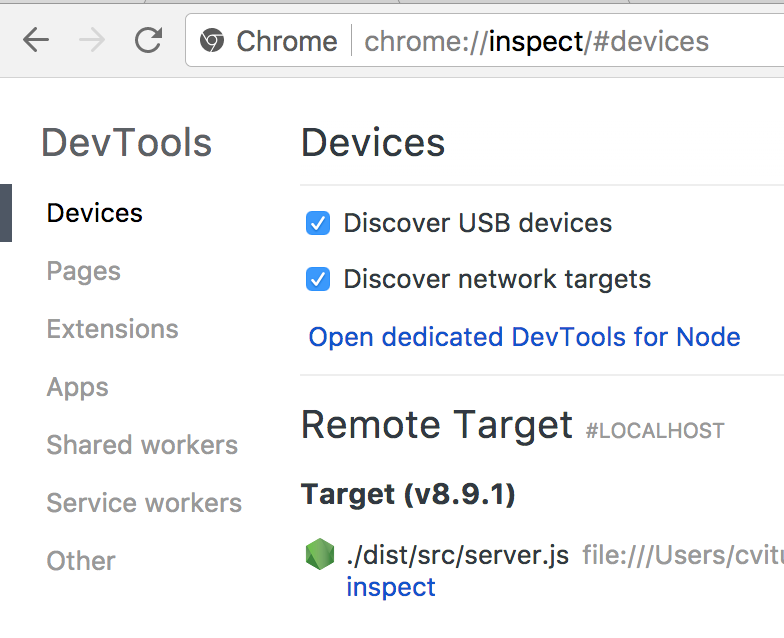
I can open chrome://inspect, and I immediately see my inspect target.

I click “inspect”, and I’m rewarded with a Chrome DevTools window in the context of my node process! I can use the profiler to audit performance, use the source tab to add break points and inspect the running code, and use the console to view logs or modify the variables in the current scope, just like I would on the web.

