Based on a Lightning Talk by: Nader Khraizat, Mobile Engineering Manager @ InRhythm on September 26th 2023, as part of this summer’s InRhythm Propel Summit 2023

Overview

In the ever-evolving world of mobile app development, building a scalable and sustainable architecture for your iOS applications is crucial. Modern iOS app development is not just about creating a feature-rich product but also ensuring that it can grow and adapt to the changing landscape of technology and user expectations.
This article explores the key principles and practices for architecting a modern, scalable iOS application:
- Overview
- Centers Of Excellence: Enforcing Consistency
- Laying The Right Foundation: Leveraging The Latest Technologies
- Modularity: Building For Maintainability And Expandability
- The InRhythm Propel Summit’s iOS Workshop: Fostering Learning And Innovation
- Closing Thoughts
Centers Of Excellence: Enforcing Consistency

Centers of Excellence, as we often abbreviate as COEs, are at the heart of maintaining architectural consistency in iOS app development. In essence, a Center of Excellence is a team or a group of individuals with expertise in a particular area. In the context of iOS architecture, they ensure that the codebase remains consistent in terms of design patterns, coding standards, and best practices.
- Consistent Design Patterns

Utilizing design patterns such as Model-View-Controller (MVC), Model-View-Presenter (MVP), Model-View-ViewModel (MVVM), or even the newer SwiftUI, the COE enforces the consistent application of these patterns throughout the project.
- Coding Standards

They define and maintain coding standards to ensure that every developer on the team follows a uniform coding style. This includes indentation, naming conventions, and other coding best practices.
- Best Practices

COEs keep the team updated with the latest best practices, architectural trends, and guidelines provided by Apple. Regular training and knowledge sharing are essential components of this.
Laying The Right Foundation: Leveraging The Latest Technologies

In modern iOS architecture, the foundation is built on the latest technologies, tools, and practices. A strong foundation ensures your app can adopt new features and functionality without facing significant obstacles.
- Swift

Swift is Apple’s preferred programming language for iOS development. It’s a powerful, concise, and type-safe language that significantly improves developer productivity. A modern architecture should use Swift to take full advantage of its features.
- SwiftUI

SwiftUI is a revolutionary way to build user interfaces across all Apple platforms using a declarative syntax. Modern architectures increasingly adopt SwiftUI for creating robust and dynamic UIs.
- Combine Framework

Combine is a powerful framework for processing values over time. It’s instrumental for handling asynchronous events and data flow in modern iOS apps.
- Core Data

Core Data, Apple’s data persistence framework, plays a vital role in modern iOS architecture. It facilitates data storage, retrieval, and management. A well-structured Core Data layer enhances modularity and data management in your app.
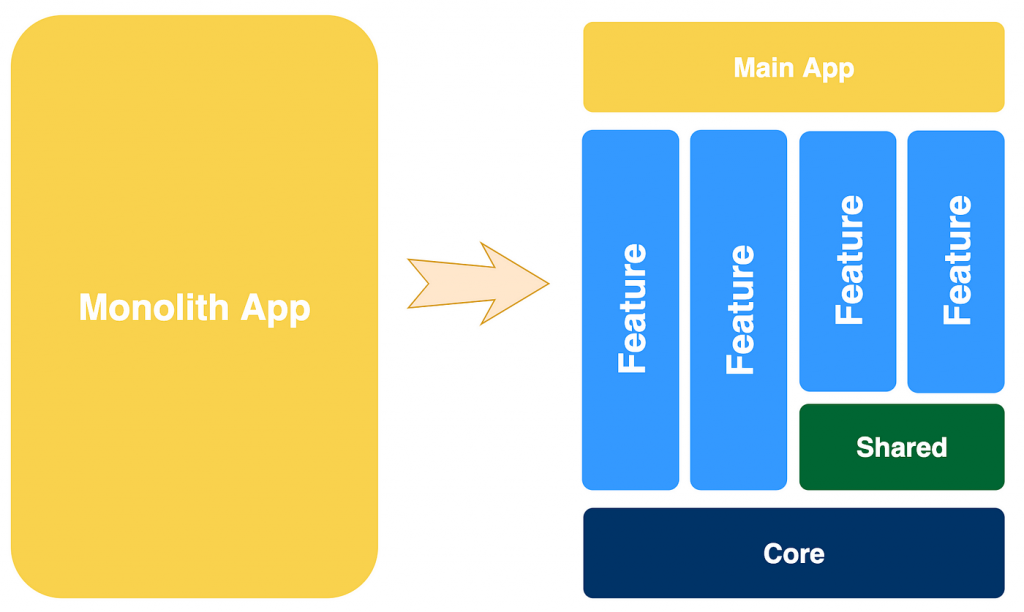
Modularity: Building For Maintainability And Expandability

Modularity is the cornerstone of modern scalable architecture in iOS. It divides your application into separate, self-contained modules, each with its unique responsibility.
The advantages of modularity include:
- Maintainability

When a specific module needs modification, you can focus your efforts on that isolated piece without disturbing the rest of the codebase. This minimizes the risk of introducing new bugs while enhancing maintainability.
- Expandability

Building an iOS application as a collection of modular components allows for easier integration of new features. When your app needs to adapt to market changes or user requirements, you can simply add or update modules without affecting the entire codebase.
- Unit Testing

Modularity simplifies unit testing. Each module can be tested individually, ensuring that it functions correctly, which is essential for maintaining a reliable and stable application.
The InRhythm Propel Summit’s iOS Workshop: Fostering Learning And Innovation

The mission of the InRhythm Propel Summit goes beyond conventional conferences. It’s a movement that recognizes the significance of continuous learning and growth in today’s rapidly changing tech landscape. It emphasizes the idea that by fostering innovation and knowledge sharing, we can collectively elevate our industry.
The iOS workshop at the InRhythm Propel Summit perfectly encapsulates this mission. It focuses on the art of crafting modern, scalable architectures, with an emphasis on iOS app development. Renowned speakers and experts gather to share their insights into the latest trends and best practices in the iOS domain. They explore themes such as adopting Swift as the primary programming language, harnessing the power of SwiftUI for dynamic UIs, and utilizing the Combine framework for seamless data flow.
This workshop aims to equip developers with the tools and knowledge they need to build applications that not only meet today’s requirements but can adapt to future needs as well. It’s not just a one-time event but a commitment to nurturing a community of learners and innovators, aligning with the core mission of the InRhythm Propel Summit. By sharing knowledge, expertise, and fostering open collaboration, this platform serves as a catalyst for propelling the tech industry forward. With the iOS Workshop and others like it, we not only enhance our individual growth but also contribute to the larger goal of advancing the field as a whole.
Closing Thoughts

In conclusion, modern scalable architecture in iOS relies on Centers of Excellence to enforce consistency in design patterns, coding standards, and best practices. By laying a strong foundation with the latest technologies like Swift, SwiftUI, Combine, and Core Data, you ensure that your app is built on solid ground. Finally, embracing modularity empowers your app to remain maintainable and expandable, facilitating future growth and adaptation.
By adopting these principles, iOS developers can craft applications that stand the test of time and consistently meet the evolving demands of the mobile landscape.