
Author: Ashton Coghlan, Senior Product Manager and Oleg Ivanov, Design Tech Architect @ InRhythm
Overview

The work of your designers has a substantial impact on your business, despite it sometimes being a challenging, tangible KPI to measure. Showing the value of your designers’ work, can result in a positive focus on business goals around the needs of your users. You can start driving value around the infrastructure of a Design Language System so that your designers can focus on higher value problems, moments of delight in your customers’ experiences, and your overall product quality. A Design Language System can help refine the quality of your product by making the experience more consistent, predictable, and accessible.
In order to understand the lasting impact of a Design Language System in your organization, we’ll be prioritizing some high-level subject areas:
- Overview
- What Is A Design Language System?
- How Do We Measure The Business Impact Of A Design Language System?
- What Are The Leading Indicators To Measure Impact?
- Design Efficiency
- Developer Efficiency
- Closing Thoughts
What Is A Design Language System?

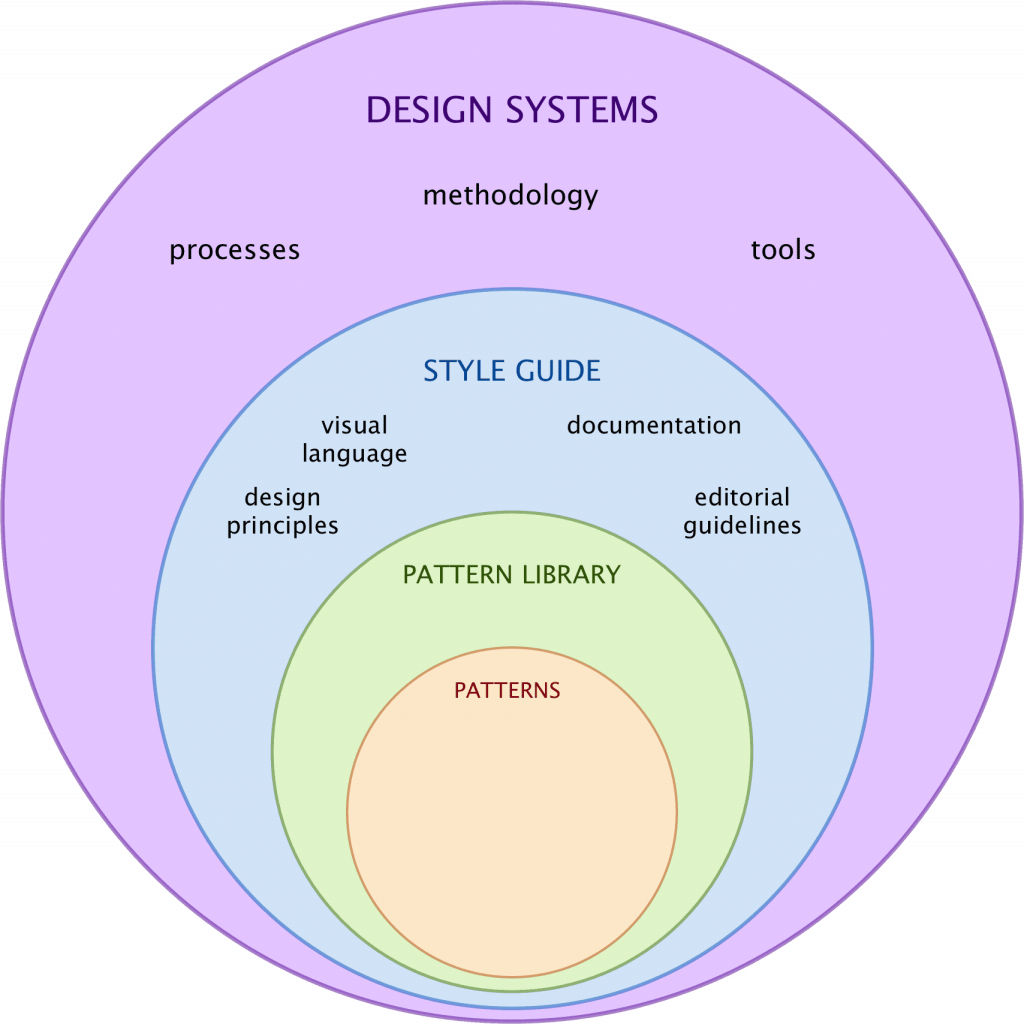
A Design Language System is a collection of reusable design components, guidelines, and standards that are used to create a consistent and cohesive user experience across an organization’s products and services. It is a set of rules and principles that guide the design and development process, ensuring consistency and coherence in the design of digital products.
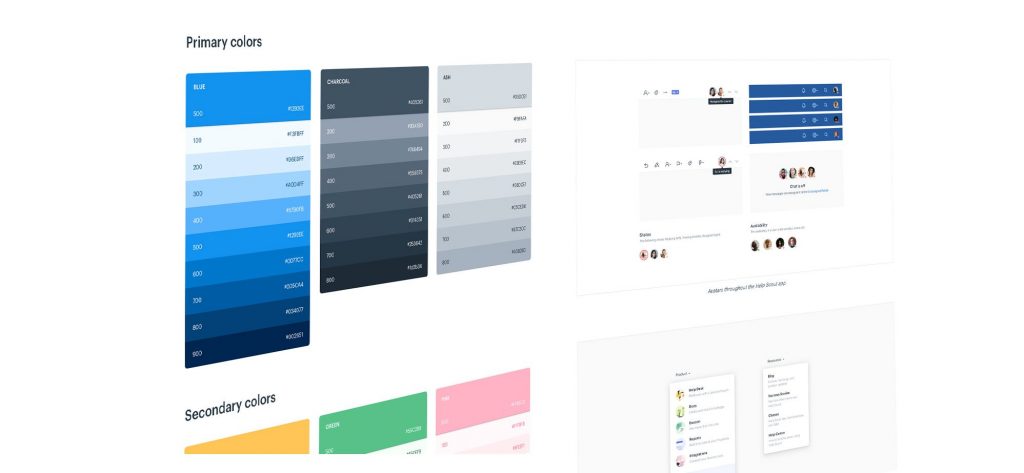
A Design Language System includes not only visual elements like typography, color palettes, and iconography, but also components like buttons, forms, and navigation menus, as well as guidelines for interaction design, accessibility, and branding. The purpose of a Design Language System is to streamline the design and development process, reduce inconsistencies, and improve the efficiency and effectiveness of design teams. It also ensures a better user experience, making it easier for users to interact with and navigate through digital products.
How Do We Measure The Business Impact Of A Design Language System?

Measuring business impact is important because it helps organizations understand the value that their Design Language System is providing to the business. By tracking key metrics, organizations can identify areas where the Design Language System is driving business outcomes, as well as areas where it may need to be improved.
Here are some key metrics to measure business impact:
- Return On Investment (ROI): This metric measures the financial impact of the Design Language System on the organization. It helps to determine whether the investment in the Design Language System is paying off in terms of increased revenue, cost savings, or other financial benefits.
- Time To Market: This metric measures the speed at which new products or features can be launched to the market using the Design Language System. It helps to determine whether the Design Language System is enabling the organization to be more agile and responsive to market changes.
- Customer Satisfaction: This metric measures how satisfied customers are with the products or services that are built using the Design Language System. It helps to ensure that the Design Language System is meeting the needs and expectations of customers, and can also provide insights into areas where improvements may be needed.
- Employee Productivity: This metric measures the efficiency and effectiveness of the design and development teams that are using the Design Language System. It helps to determine whether the Design Language System is improving productivity, reducing errors, and enabling teams to work more collaboratively and efficiently.
What Are The Leading Indicators To Measure Impact?

Adoption and usage are the only things that matter after you know what you need to build. And the sneaky hard part of this is you often don’t know what you truly need to build until you measure adoption and usage. (This is where the magic of Product Management comes into play!)
Here are some key metrics to measure adoption and usage of a Design Language System:
- Number Of Active Users: This metric measures the number of users who have actively used the Design Language System components in a given period, such as a week or a month. It helps to gauge the reach and impact of the Design Language System across the organization.
- Number Of Design Language System Components Used: This metric measures the number of unique Design Language System components used in products or applications. It helps to identify which components are most popular and which ones are underutilized.
- Number Of Design Language System Integrations: This metric measures the number of products or applications that have integrated the Design Language System. It helps to determine how widespread the adoption of the Design Language System is across the organization.
- Number Of Design Language System Updates: This metric measures the number of updates made to the Design Language System in a given period, such as a week or a month. It helps to ensure that the Design Language System is up-to-date and relevant to the changing needs of the organization.
- User Feedback And Satisfaction: This metric measures user feedback and satisfaction with the Design Language System, which can be collected through surveys, user testing, or other means. It helps to identify areas for improvement and to ensure that the design language system is meeting the needs of its users.
By tracking these metrics, organizations can gain insights into the adoption and usage of their Design Language System and make data-driven decisions to improve its effectiveness and impact.
Design Efficiency

Measuring design efficiency is important because it helps organizations ensure that their Design Language System is supporting efficient and effective design processes. By tracking key metrics related to design efficiency, organizations can identify areas where they can streamline workflows, reduce errors, and improve the quality and consistency of their design outputs.
Here are some key metrics to measure design efficiency:
- Time To Create New Designs: This metric measures the amount of time it takes to create new designs using the Design Language System. It helps to identify areas where the Design Language System may be slowing down the design process or where additional training or resources may be needed to improve efficiency.
- Time To Make Updates To Existing Designs: This metric measures the amount of time it takes to make updates to existing designs using the Design Language System. It helps to identify areas where the Design Language System may be creating bottlenecks or inefficiencies in the design process.
- Design Consistency: This metric measures the level of consistency and coherence in the design outputs produced using the Design Language System. It helps to ensure that designs are aligned with brand standards and that user experience is consistent across different products and services.
- Design Quality: This metric measures the quality of the design outputs produced using the Design Language System, including factors such as usability, accessibility, and visual appeal. It helps to ensure that designs are of a high standard and meet the needs and expectations of users.
By tracking these metrics, organizations can gain insights into the efficiency and effectiveness of their design processes, identify areas for improvement, and ensure that their Design Language System is supporting high-quality design outputs that meet the needs of users and the business.
Developer Efficiency

Measuring developer efficiency is important because it helps organizations ensure that their Design Language System is supporting efficient and effective development processes. By tracking key metrics related to developer efficiency, organizations can identify areas where they can streamline workflows, reduce errors, and improve the quality and consistency of their development outputs.
Here are some key metrics to measure developer efficiency:
- Time To Implement New Designs: This metric measures the amount of time it takes developers to implement new designs using the Design Language System. It helps to identify areas where the Design Language System may be slowing down the development process or where additional training or resources may be needed to improve efficiency.
- Time To Make Updates To Existing Designs: This metric measures the amount of time it takes developers to make updates to existing designs using the Design Language System. It helps to identify areas where the Design Language System may be creating bottlenecks or inefficiencies in the development process.
- Developer Satisfaction With The Design Language System: This metric measures the satisfaction of developers with the Design Language System, including factors such as ease of use, accessibility, and usefulness. It helps to ensure that the Design Language System is meeting the needs and expectations of the development team and that they are able to work more efficiently and collaboratively.
- Number Of Bugs And Issues: This metric measures the number of bugs and issues that are encountered during the development process using the Design Language System. It helps to identify areas where improvements may be needed in the Design Language System, as well as areas where additional training or resources may be needed to reduce errors and improve efficiency.
By tracking these metrics, organizations can gain insights into the efficiency and effectiveness of their development processes, identify areas for improvement, and ensure that their design language system is supporting high-quality development outputs that meet the needs of users and the business.
Closing Thoughts

In summary, a Design Language System is a collection of reusable design components, guidelines, and standards that are used to create a consistent and cohesive user experience across an organization’s products and services. Measuring the success of a Design Language System is important because it helps organizations ensure that the system is meeting the needs of users and the business. There are several key metrics that organizations can track to measure the success of their Design Language System, including adoption and usage metrics, design efficiency metrics, developer efficiency metrics, and business impact metrics.
To track and analyze these metrics, organizations can use tools such as analytics platforms and surveys, as well as conduct user testing and gather feedback from development teams. Product Managers can play a critical role in driving the success of a Design Language System by setting clear goals and objectives, identifying key metrics to track, and ensuring that the Design Language System is meeting the needs of users and the business.
At InRhythm, we have extensive experience in helping organizations set up their design language systems for success. Our team of experts can provide guidance on best practices for tracking and analyzing key metrics, as well as help organizations develop and implement a design language system that is tailored to their unique needs and goals. If you’re interested in learning more about how we can help your organization succeed with its Design Language System, please don’t hesitate to reach out to us.