Based on a Lightning Talk by: Ilia Pavlov, Mobile Automation Test Engineer @ InRhythm on September 26th 2023, as part of this summer’s InRhythm Propel Summit 2023

Overview

In recent years, accessibility in app development has evolved from a checkbox item to an essential consideration for all designers and developers. SwiftUI, a powerful and intuitive framework for building apps across Apple’s ecosystem, also prioritizes accessibility.
In this article, we’ll delve into the world of SwiftUI accessibility, exploring both its fundamental aspects and advanced features. By the end, you’ll not only understand how to create accessible apps but also appreciate the convenience SwiftUI offers in this regard:
- Overview
- Beyond The Basics: SwiftUI vs. UIKit
- Accessibility Essentials
- Common Accessibility Issues And Solutions
- Accessibility Children, Rotors, And Canvas Accessibility Labels
- Celebrating The InRhythm Propel Summit’s iOS Workshop
- Closing Thoughts
Beyond The Basics: SwiftUI vs. UIKit

Before diving into SwiftUI’s accessibility features, it’s crucial to understand how SwiftUI’s approach compares to UIKit, its predecessor. While UIKit does offer accessibility features, SwiftUI significantly streamlines the process.
- Declarative Syntax

SwiftUI’s declarative syntax simplifies the creation of accessible interfaces. It uses native Swift to create user interfaces, which inherently encourages proper accessibility practices. In contrast, UIKit relies on a more procedural approach, making it easier to miss or improperly implement accessibility features.
- Automatic Adaptations

SwiftUI automatically applies accessibility traits like “Button” or “Header” based on the context, reducing the need for manual adjustments. UIKit, on the other hand, often requires manual declaration of such traits.
- Focus On Content

SwiftUI emphasizes content accessibility, ensuring that every view automatically gets accessible content. In UIKit, achieving the same might require more manual intervention.
Accessibility Essentials

SwiftUI includes a plethora of tools to make your app accessible. Here are some essential aspects:
- AccessibilityLabels

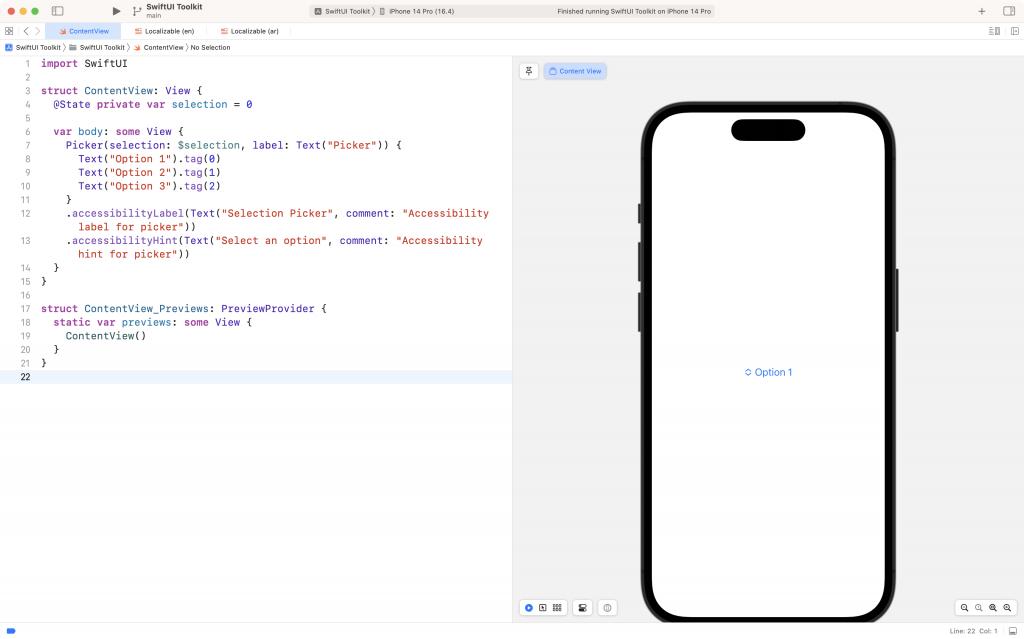
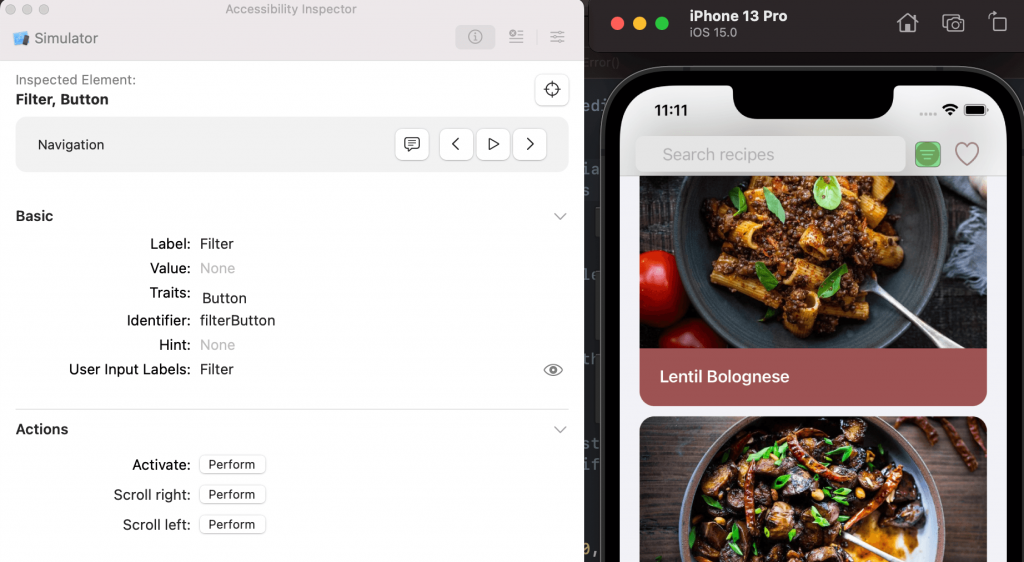
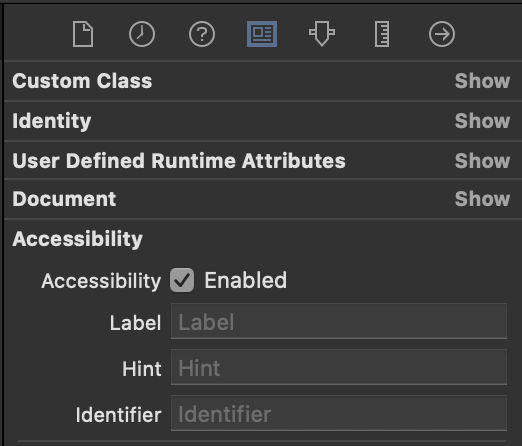
The ‘.accessibilityLabel()’ modifier allows you to provide an audible description of the view, aiding users with visual impairments. You can set the label to explain the view’s purpose or content.
- AccessibilityHints

The ‘.accessibilityHint()’ modifier lets you provide further details when users interact with a view. It’s particularly helpful for complex or interactive elements.
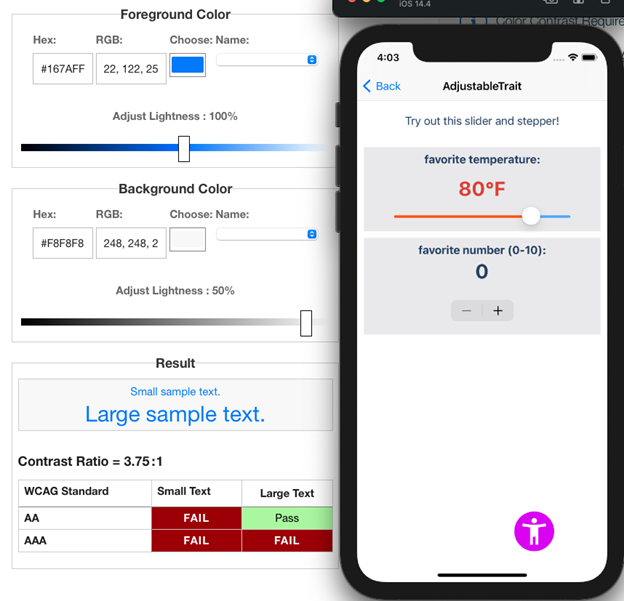
- AccessibilityTraits

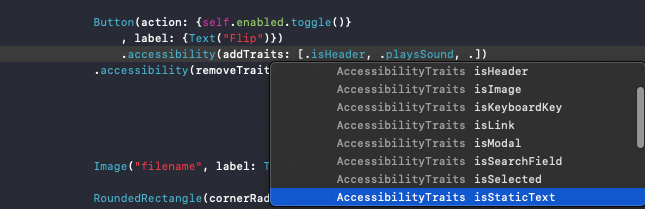
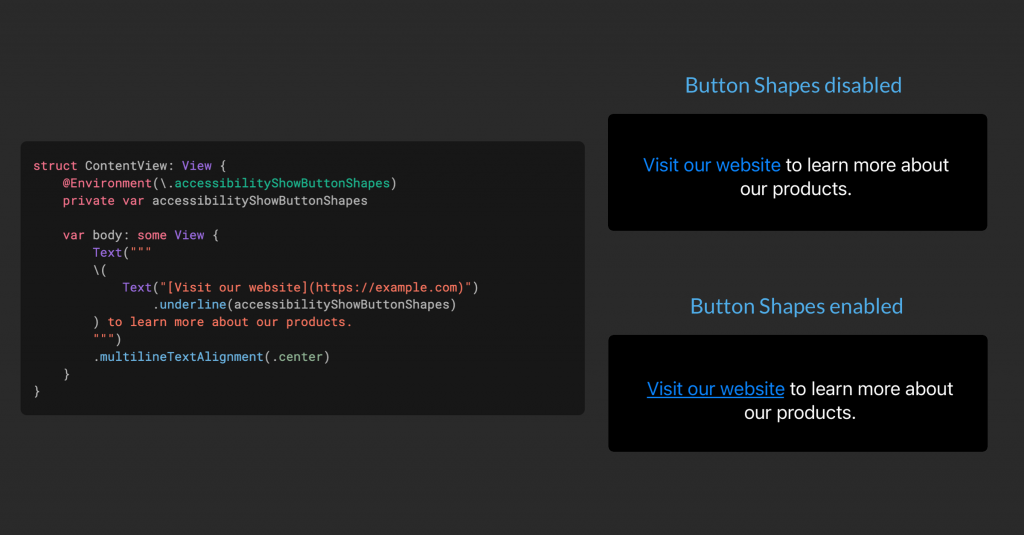
SwiftUI includes a range of predefined traits like ‘.isButton’ and ‘.isImage’ to classify and convey the nature of elements to screen readers and other assistive technologies.
Common Accessibility Issues And Solutions

- Inadequate Labels

A common issue is missing or inadequate labels. Using the ‘.accessibilityLabel()’ modifier to provide clear and concise descriptions for all user interface elements can resolve this.
- Unclear Hints

Users may not understand how to interact with certain views. Employ ‘.accessibilityHint()’ to offer context and guidance.
- Misclassified Elements

Sometimes, views are incorrectly classified, leading to confusion for assistive technologies. Ensure you use the appropriate accessibility trait, like ‘.isButton’ for buttons.
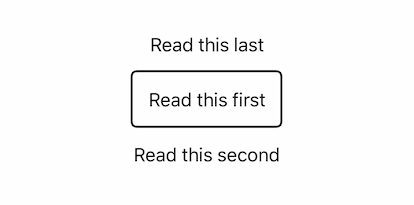
- Ordering Issues

In SwiftUI, the order in which views are created is typically their order of appearance on the screen. Be mindful of this when arranging your interface elements.
Accessibility Children, Rotos, And Canvas Accessibility Labels

- Accessibility Children

SwiftUI allows the creation of accessibility elements that may not correspond directly to visible views. For instance, you can group a set of items into an accessibility element to improve navigation and understanding.
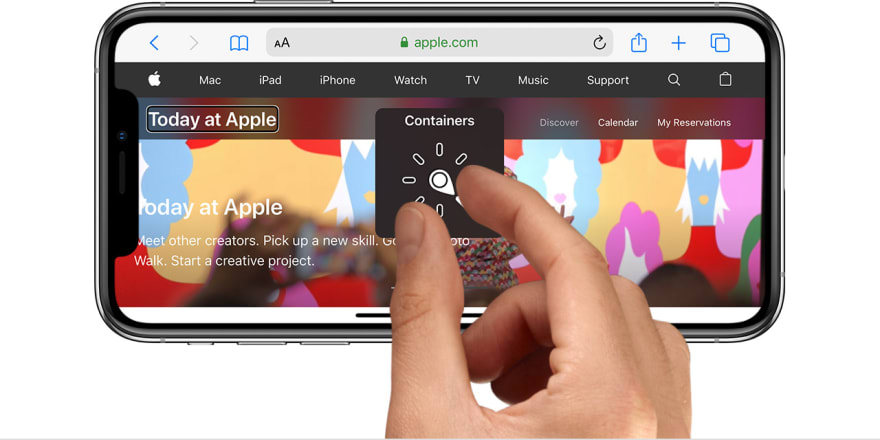
- Rotors

Rotors are customizable accessibility features that assistive technology users can employ for navigation. SwiftUI makes it easy to specify and order elements for rotors.
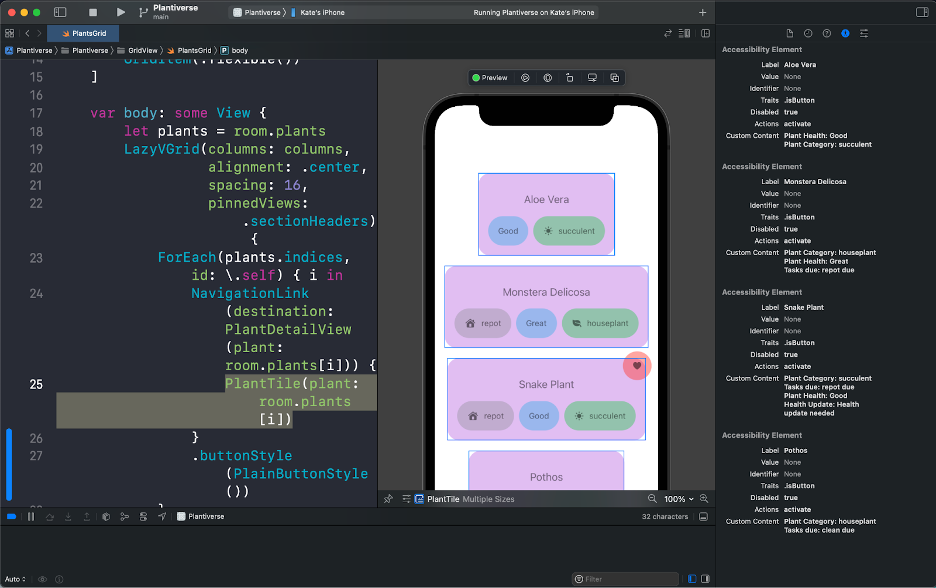
- Canvas Accessibility Label

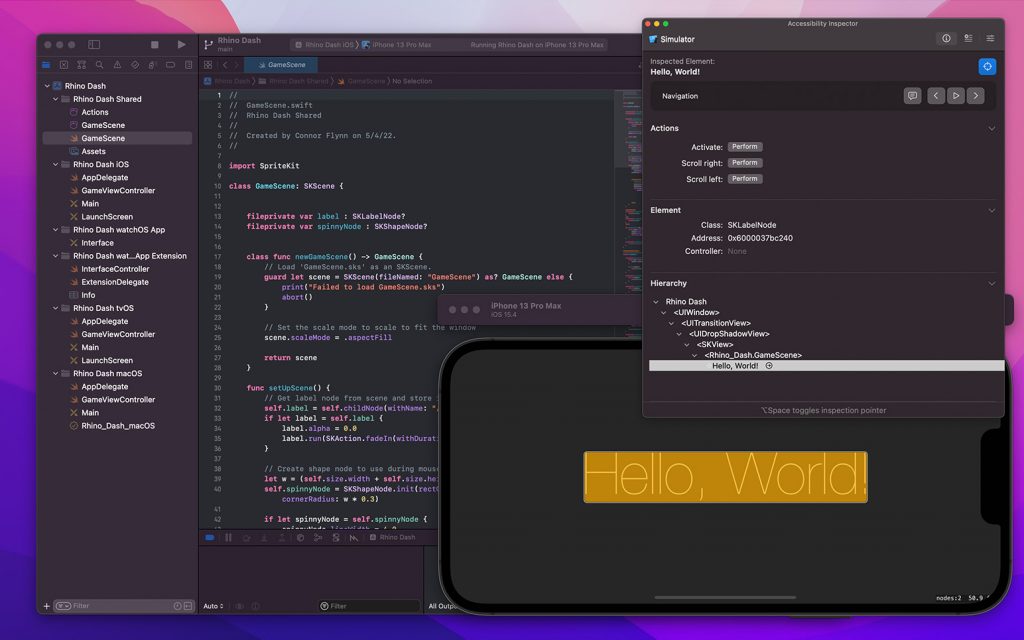
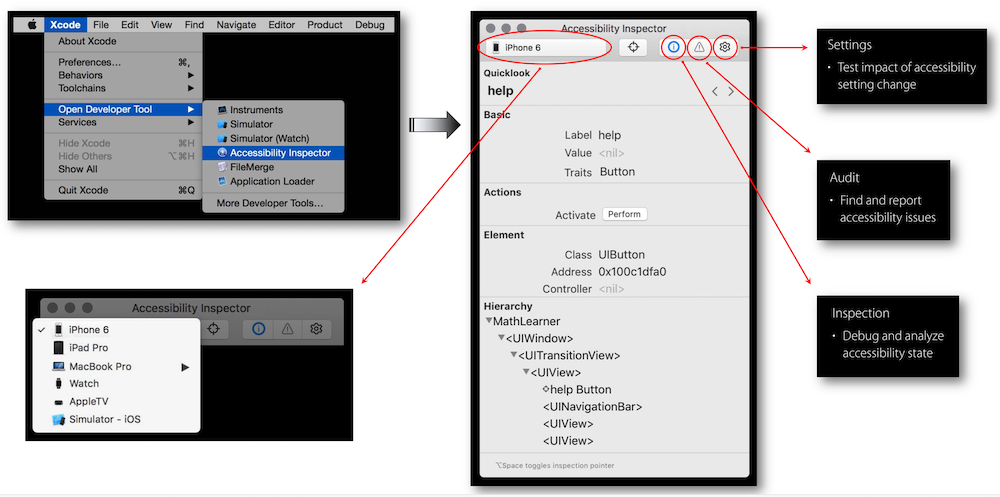
For Xcode Previews and canvas previews, you can set accessibility labels to ensure that developers and testers can understand the interface’s accessibility without needing to run the app.
Celebrating The InRhythm Propel Summit’s iOS Workshop

The InRhythm Propel Summit is an embodiment of our commitment to continuous learning and growth in the tech industry. In the realm of iOS development, our iOS workshop, a part of the summit, equips developers with the skills they need to build applications that are not just functional but provide exceptional user experiences. By fostering a community of learners and innovators, we align with the core values of the InRhythm Propel Summit and contribute to the advancement of the tech industry. The iOS workshop, like the entire summit, serves as a catalyst for propelling our industry forward.
Closing Thoughts

SwiftUI has significantly improved the accessibility landscape for app developers. By providing a declarative approach, automatic adaptations, and a strong emphasis on content accessibility, it simplifies the process of making apps inclusive. To create truly accessible apps, it’s essential to master these accessibility features and ensure that every user can navigate and interact with your application seamlessly.
Remember, accessibility isn’t just about ticking boxes; it’s about ensuring that everyone can benefit from your software, regardless of their abilities.