
Overview

In the rapidly evolving landscape of Android app development, Jetpack Compose has emerged as a game-changer, offering a modern and intuitive way to build user interfaces. While Compose significantly simplifies UI design, its navigation framework introduces a powerful toolset that streamlines the navigation process within your app.
In this article we’ll embark on a journey to uncover the ins and outs of Jetpack Compose Navigation, exploring its key concepts, benefits, and practical implementation. By the end, you’ll be well-equipped to leverage this navigation framework and craft seamless user experiences for your apps:
- Overview
- Understanding Jetpack Compose Navigation
- Destinations: The Essence Of Navigation
- Navigation Actions: Guiding User Flow
- Key Benefits Of Jetpack Compose Navigation
- Implementing Jetpack Compose Navigation
- Closing Thoughts
Understanding Jetpack Compose Navigation

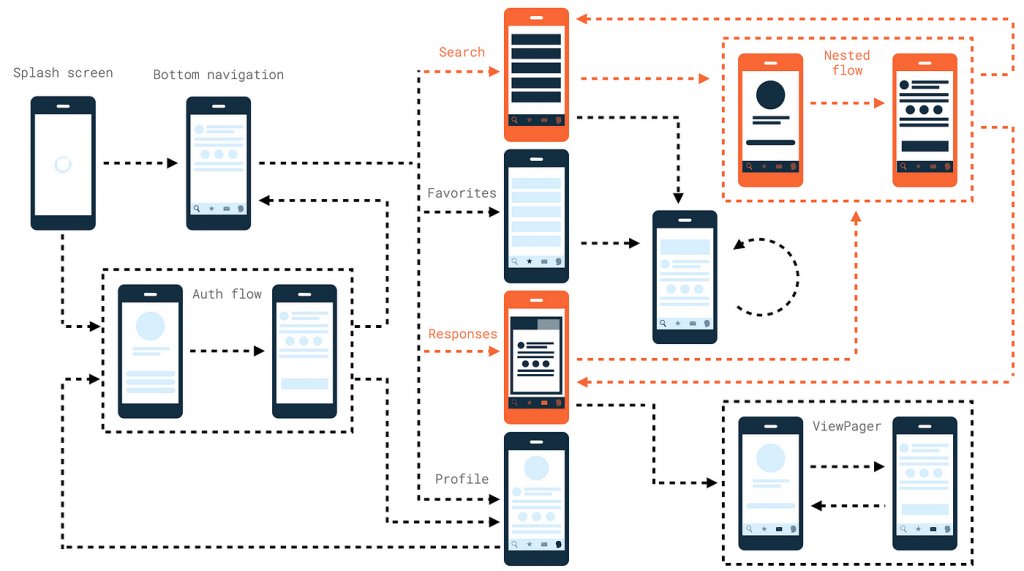
Jetpack Compose Navigation serves as the bridge between different screens in an app, enabling smooth transitions and intuitive navigation flow. At its core, it employs a declarative approach, aligning perfectly with the Compose philosophy. Unlike the traditional navigation components, Jetpack Compose Navigation revolves around destinations and actions.
Destinations: The Essence Of Navigation

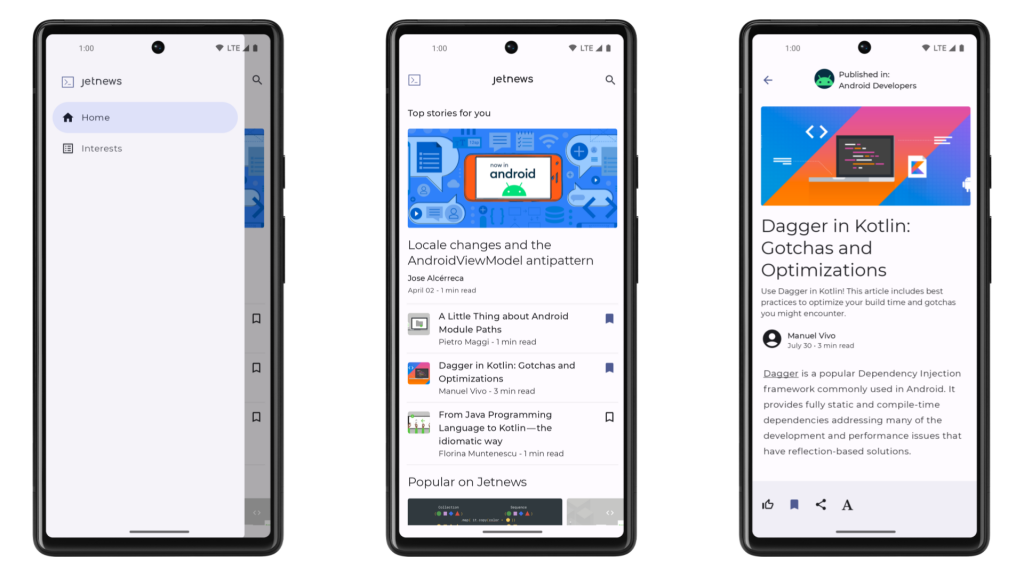
Destinations are the foundation of Jetpack Compose Navigation. Each screen or fragment in your app is represented as a destination. Defining destinations involves creating a Composable function that corresponds to that specific screen. This enables developers to manage different screens and their UI components seamlessly.
Navigation Actions: Guiding User Flow

Navigation Actions define how a user moves from one destination to another. They encapsulate the transitions and behaviors associated with each navigation event. Whether it’s navigating to a new screen or passing data between screens, Navigation Actions facilitate smooth and organized user flow.
Key Benefits Of Jetpack Compose Navigation

- Type Safety

Jetpack Compose Navigation leverages the Kotlin type system to ensure that your app’s navigation paths are both safe and error-free. This prevents runtime crashes due to incorrect navigation routes.
- Declarative Syntax

Compose’s declarative nature extends to navigation as well. Defining navigation flows becomes more intuitive, as you express your app’s navigation structure in a concise and straightforward manner.
- Deep Linking

Jetpack Compose Navigation seamlessly integrates with Android’s deep linking capabilities. This empowers you to handle incoming links and route users to the appropriate destinations, enhancing user engagement.
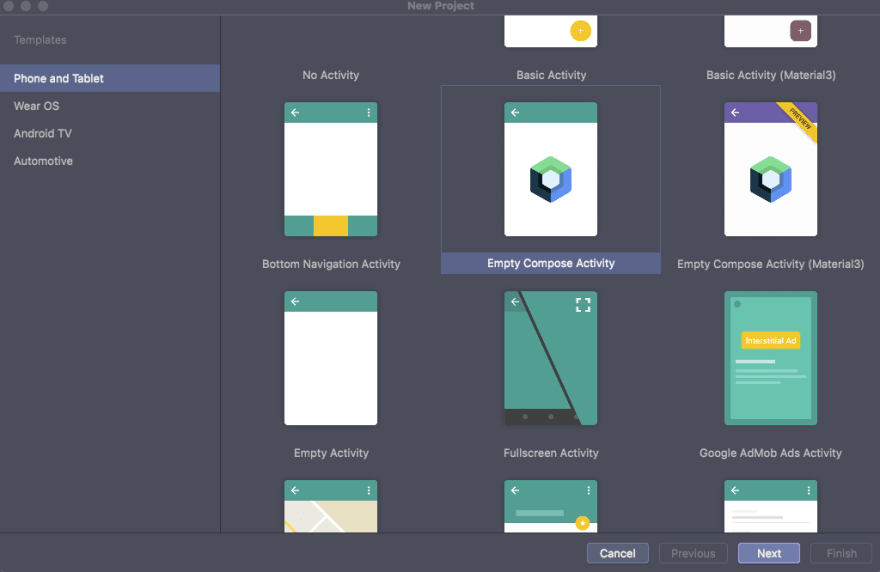
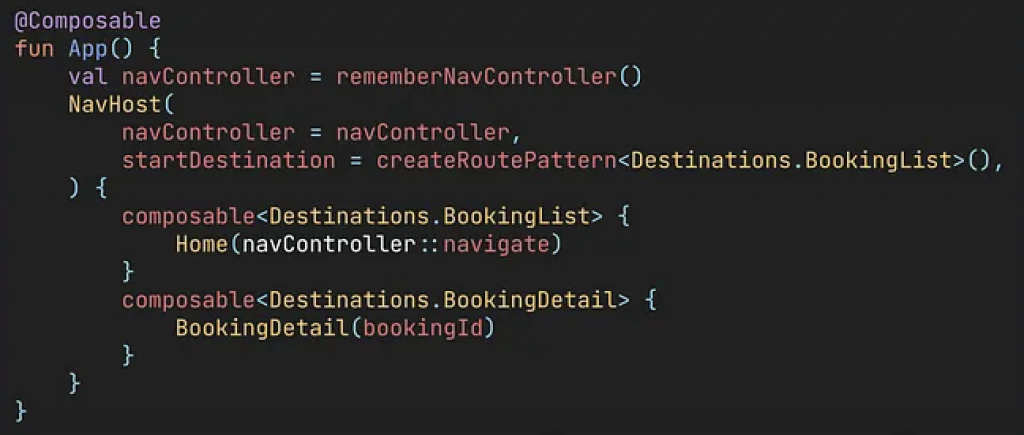
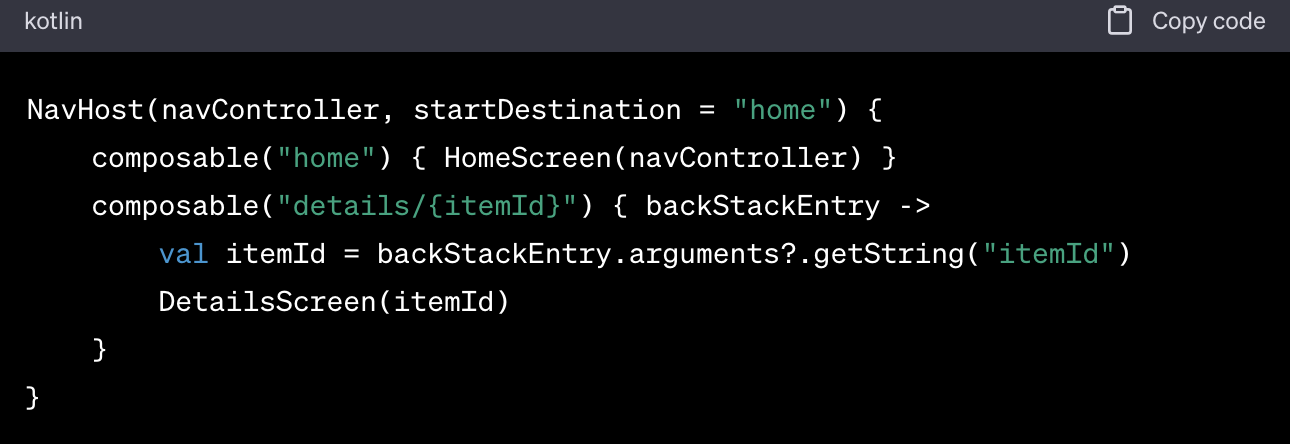
Implementing Jetpack Compose Navigation

To implement Jetpack Compose Navigation, you’ll need to utilize the ‘NavHost’ component. This acts as a container for your navigation graph, defining the starting point of your app’s navigation flow. Navigation Actions can be triggered using the ‘navController’, allowing you to navigate between destinations programmatically.

Closing Thoughts

Jetpack Compose Navigation marks a significant step forward in crafting intuitive and user-friendly app navigation. Its declarative syntax, type safety, and deep linking capabilities enhance the overall development experience. As we’ve seen, the navigation framework seamlessly integrates into the Jetpack Compose ecosystem, aligning perfectly with the paradigm shift in Android development.
By embracing Jetpack Compose Navigation, you’ll not only create more engaging user experiences but also stay at the forefront of modern app development practices. So, embark on this journey and navigate your way to a future filled with innovative possibilities.