
Author: Ashton Coghlan, Senior Product Manager and Oleg Ivanov, Design Tech Architect @ InRhythm
Overview

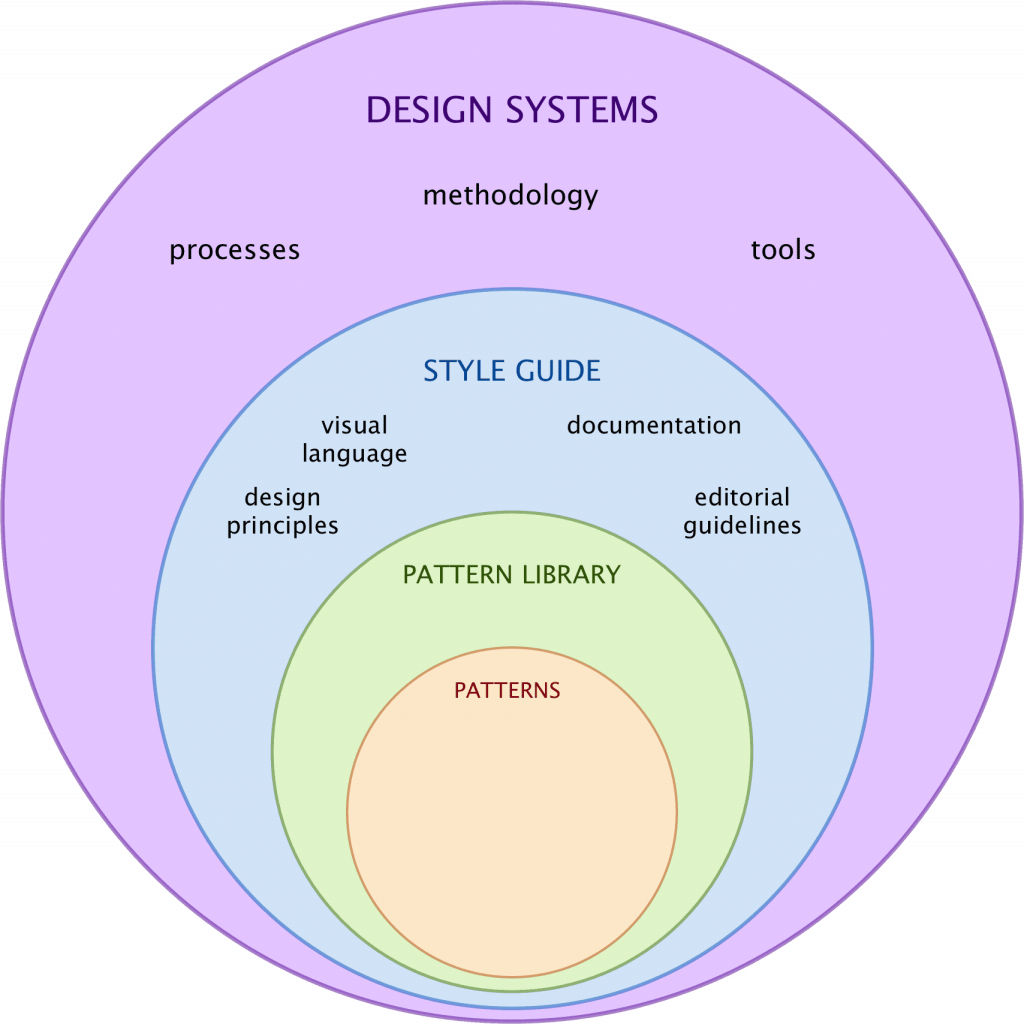
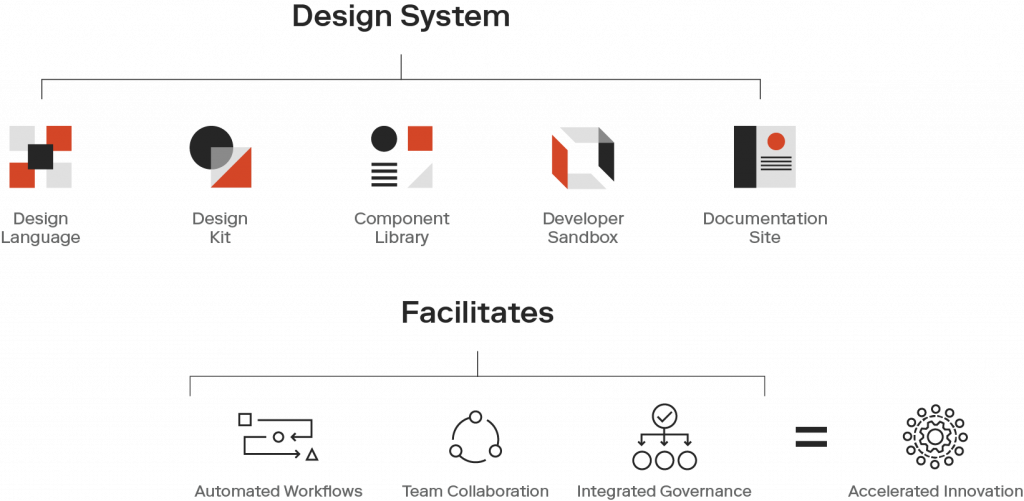
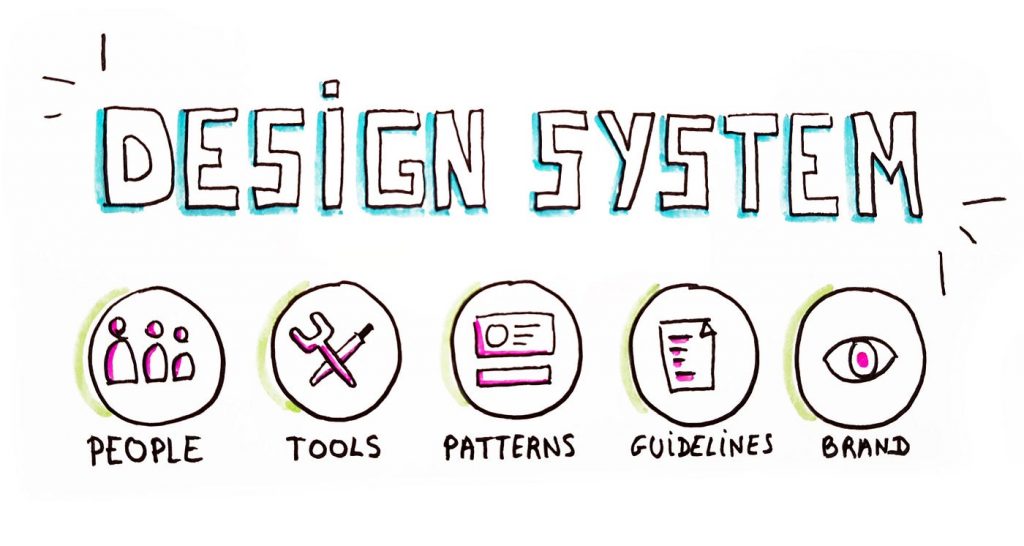
Building a Design Language System is a transformative journey that empowers organizations to establish a cohesive and consistent visual identity across their digital products. By investing time and effort into crafting a comprehensive roadmap, teams can navigate the complexities of implementing a Design Language System with clarity and purpose.
Struggling to figure out the order in which you should build your Design Language System components? Here’s a logical roadmap that shows how your work next week can build off of this week’s work.
- Overview
- The Definitive Design Language System Roadmap
- Closing Thoughts
The Definitive Design Language System Roadmap

01. Design Principles And Style Guides

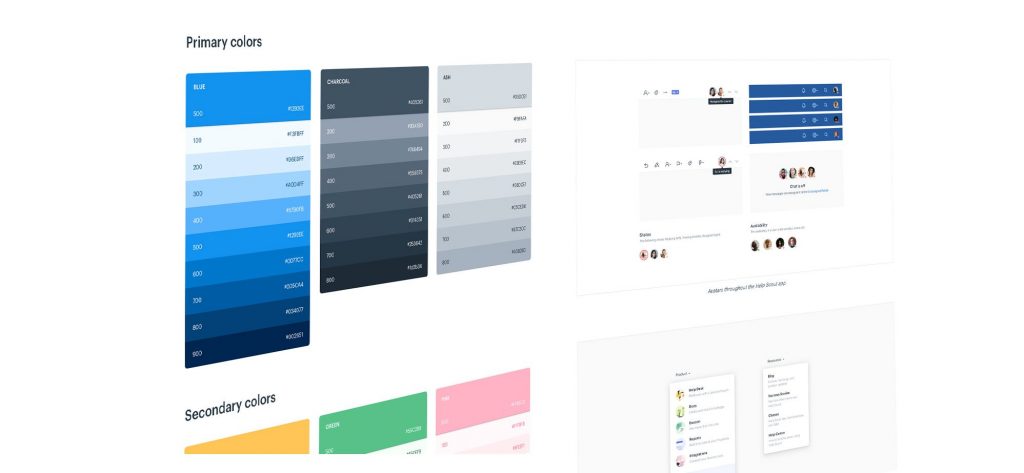
Before starting with actual components, define your design principles and create a style guide that includes brand colors, typography, and general aesthetic direction. This provides a basis for all the components that will be created later.
02. Grid And Layout

These are the basic structural elements of your design. It’s important to start with them because they will provide the skeleton for all your designs, ensuring consistency across different parts of the application.
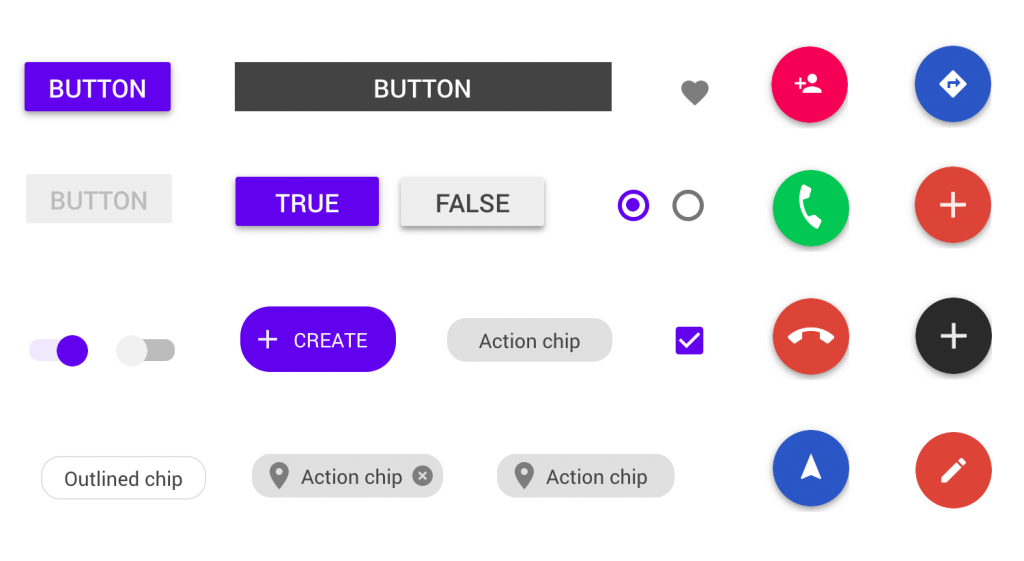
03. Buttons

Buttons are among the most fundamental interactive elements in any interface. They are simple enough to serve as the first real test of your design principles and style guide.
04. Input Fields

Inputs like text fields, checkboxes, and radio buttons allow users to interact with your system. They are the basis of forms, which are an essential part of most interfaces, allowing user registration, data input, and configuration settings.
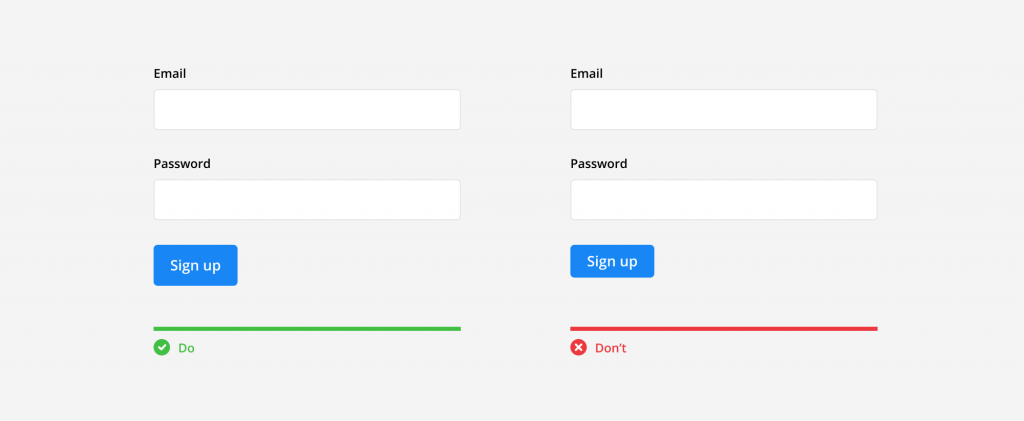
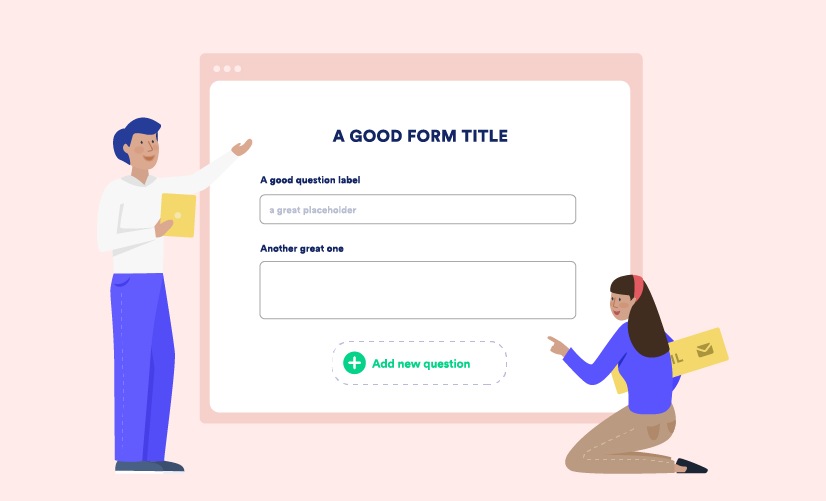
05. Form Layouts

Now that you have individual inputs, it’s time to think about how they work together in forms. This includes error states, help text, labels, and form organization.
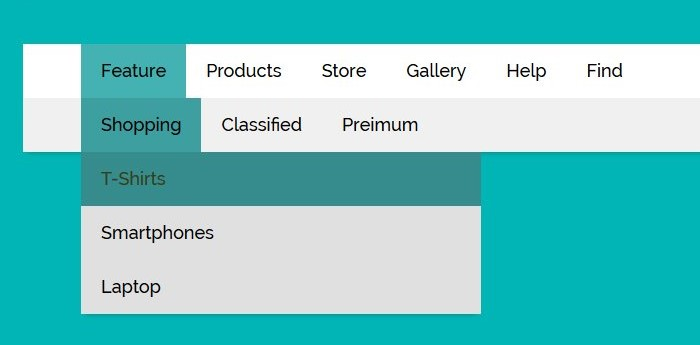
06. Navigation

Navigation components like menus, sidebars, and tabs guide users through your application. These components are more complex, but they build directly on previous components.
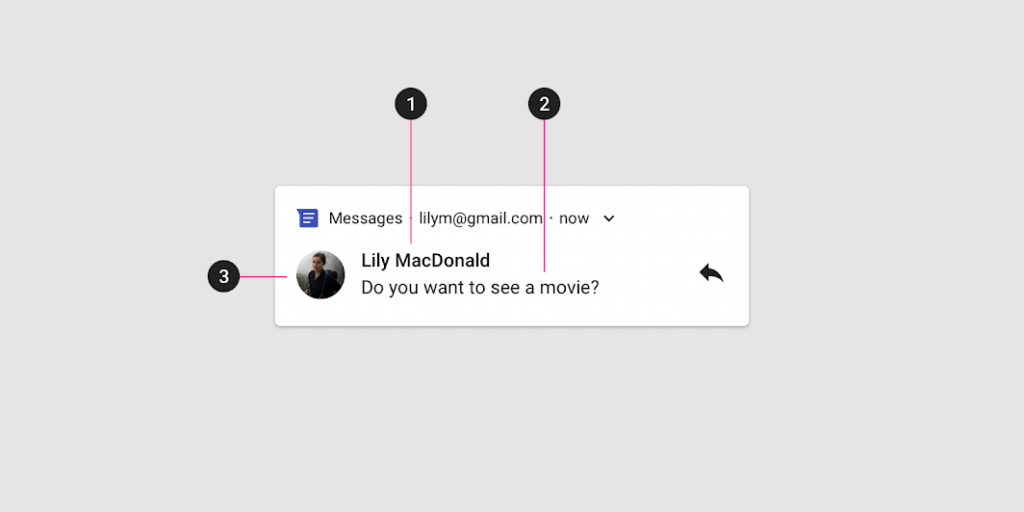
07. Notifications

Alerts, badges, toasts, and other notification components provide feedback to the user. They often contain other elements (like text and buttons), so it makes sense to create them after those base components.
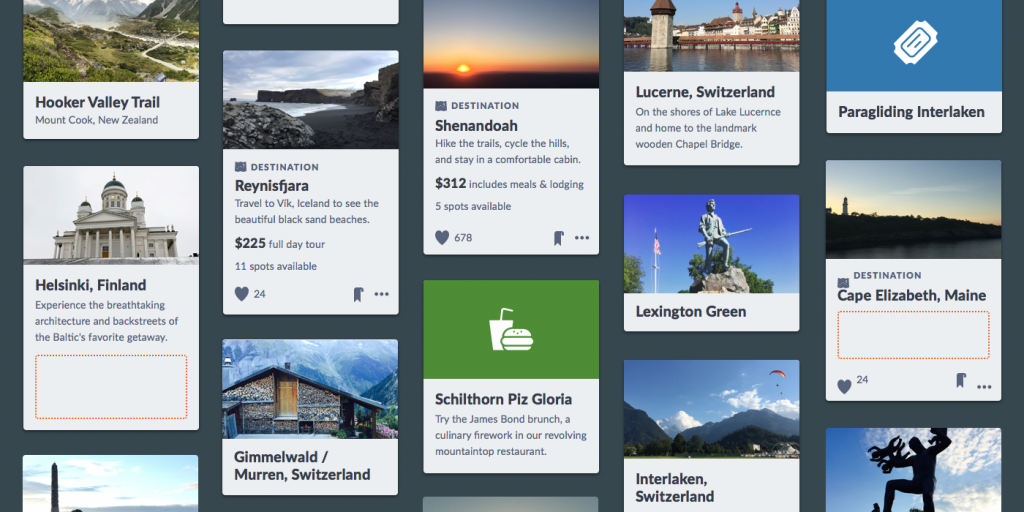
08. Cards And Tiles

These are reusable components that often group other components together. They can contain images, text, buttons, etc., so they should be created once those underlying components are finished.
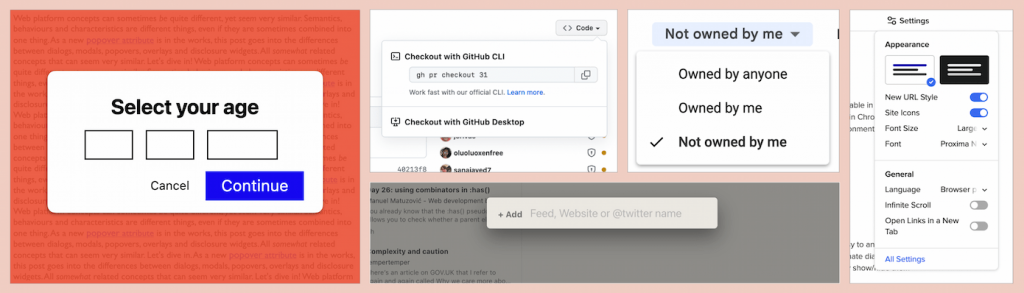
09. Modals And Popovers

Modals and popovers are common components for user interactions. They typically contain a combination of many other components, so it’s best to tackle them once you have a good set of other components to work with.
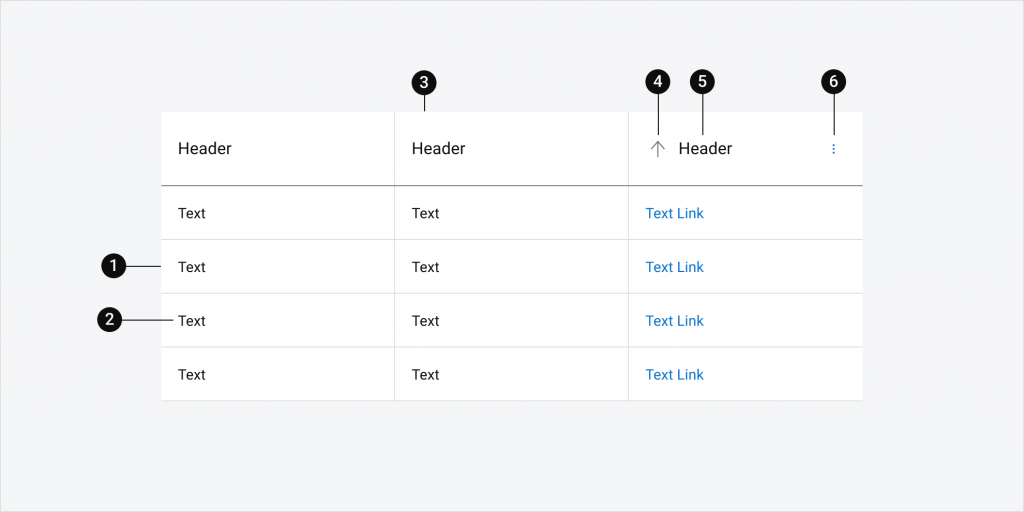
10. Tables And Lists

These are used to display collections of data. Tables can be quite complex, requiring careful consideration of responsive behaviors, interactivity, and accessibility.
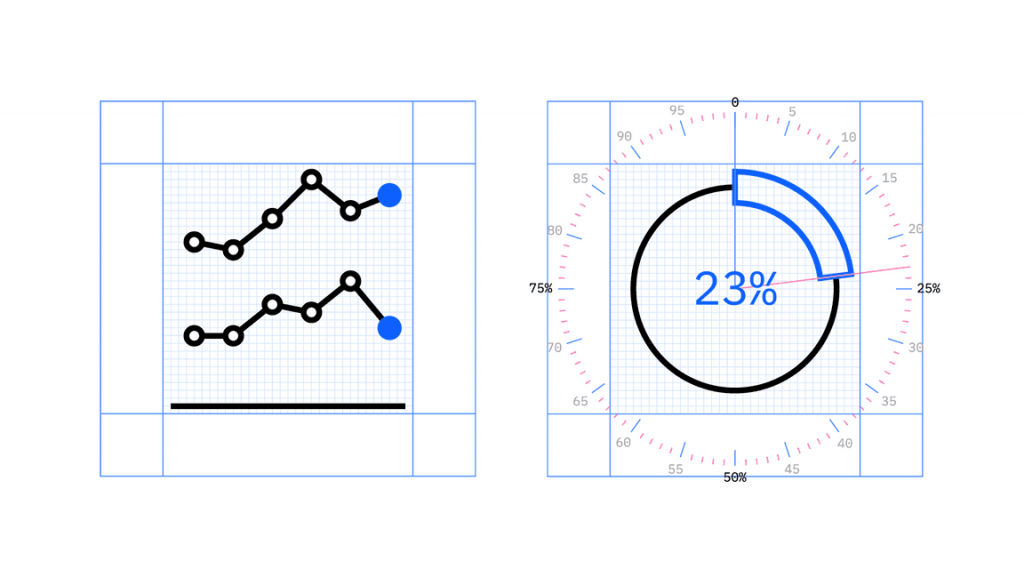
11. Charts And Graphs

These components are typically more complex and specific to certain use cases, so they often come later in the process. They can be built using a library or custom-built, depending on your needs.
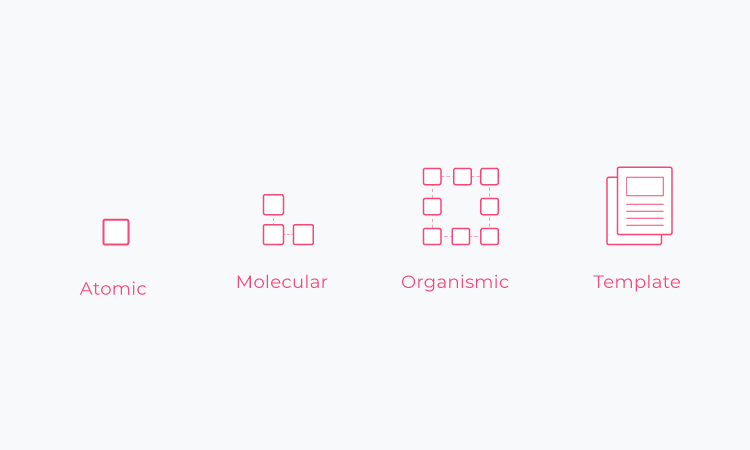
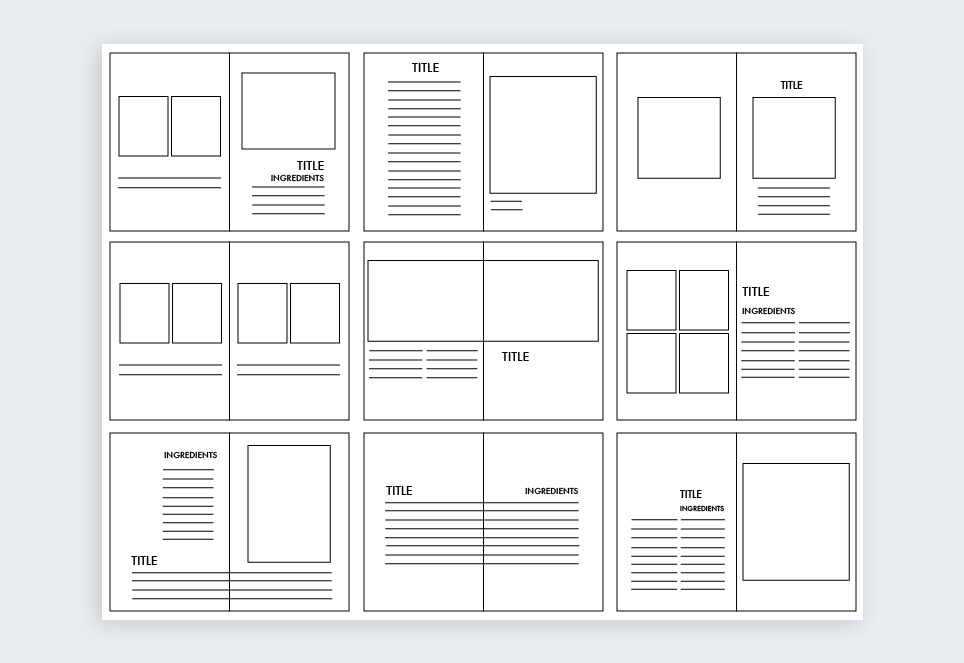
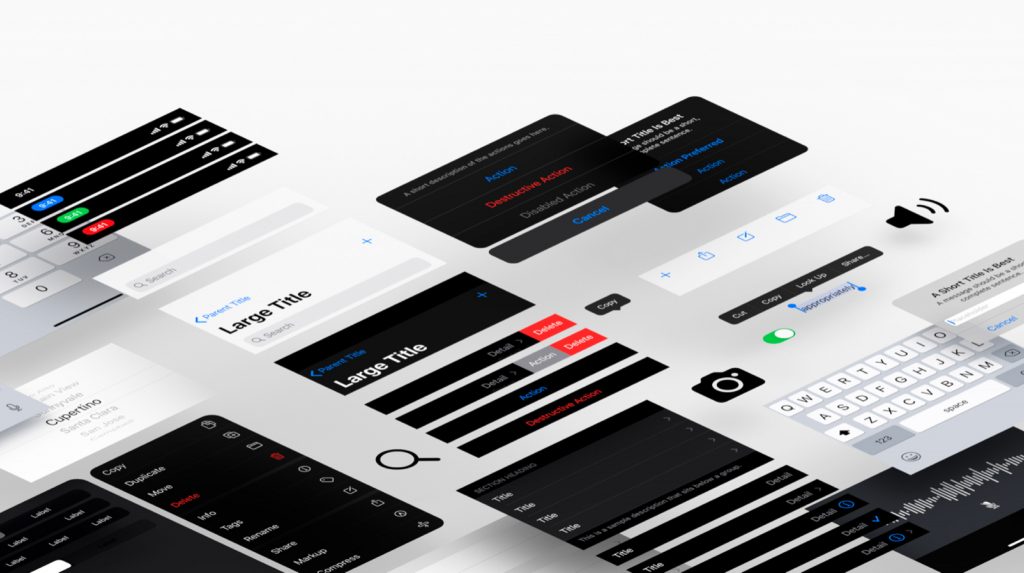
12. Templates

They refer to reusable layout patterns for common pages or sections within an application or website. They help to ensure consistency and efficiency in design and development.
Here are some common types of templates:
- Homepage Template
This could include areas for a hero section, features or services, testimonials, and a footer.
- Product Page Template
For e-commerce sites or applications, this template would include areas for product images, product details, price, add to cart button, and related products.
- Article Or Blog Post Template
This template would include a title area, author information, the main content area, related articles, and comments section.
- Dashboard Template
For applications with a dashboard, this template would include areas for navigation, widgets or cards for key metrics, and possibly a section for recent activity.
- Form Template
This could be a generic template for any form, with areas for a form title, form fields, a submit button, and error messages.
- Authentication Template
This template would include forms for login, registration, and password reset.
- Profile Page Template
This template would have areas for a profile picture, user information, and settings.
- Error Page Template
This template would include a message about the error, possibly some humorous or branded graphic, and a call to action to return to the homepage or previous page.
13. Advanced Components

Finally, you will have some components that are specific to your application, which might be more complex or just different from standard components.
- Interactive Maps
These could include features like zooming, adding markers, or displaying information on hover or click.
- Custom Video Player
This could include custom controls for play/pause, volume, and fullscreen, as well as possibly features like captions, speed control, and a progress bar.
- Complex Data Visualizations
These might go beyond standard charts and graphs to include interactive features, multiple data sets, or complex animations.
- Rich Text Editor
This component could include text formatting options, image insertion, and possibly even features like auto-save or version control.
14. Interactive Timeline/Carousel

These could include custom animations, swipe or drag interactions, and responsive behavior.
- E-Commerce Components
This could include a custom shopping cart, product configurator, or checkout process.
- Interactive 3D Models
This could be used in industries like architecture, interior design, or e-commerce to provide an interactive 3D view of a product or space.
- Real-Time Chat Or Messaging Component
This could include features like typing indicators, read receipts, and attachment options.
Closing Thoughts

With a well-defined roadmap in place, the organization can embark on a transformative journey, unleashing the power of a unified design language across all digital touch points. By aligning design and development teams, streamlining workflows, and fostering consistency, the design language system will become an invaluable asset, driving user engagement, brand recognition, and ultimately, the success of the organization’s digital products.
So, start building your roadmap, gather your team, and embark on the exciting adventure of creating a design language system that will elevate your organization’s digital experiences to new heights.
At InRhythm, we have extensive experience in helping organizations set up their design language systems for success. Our team of experts can provide guidance on best practices for tracking and analyzing key metrics, as well as help organizations develop and implement a design language system that is tailored to their unique needs and goals. If you’re interested in learning more about how we can help your organization succeed with its Design Language System, please don’t hesitate to reach out to us.